지난 회차가 궁금하다면?
▶https://icelaser.tistory.com/192
티스토리 본문 글자크기 (폰트크기) 설정하기 - 북클럽 (Book Club) 스킨
수익형 블로그를 운영하든 취미형 블로그를 운영하든 본문의 글자크기를 설정하는건 포스팅 전체의 가독성을 좌우하는 아주 중요한 문제라고 생각해요. 그동안 제가 티스토리 블
icelaser.tistory.com
지난번 포스팅에서는 제가 사용중인 북 클럽(Book Club) 스킨의 본문 글자크기를 변경하는 법을 알려드렸으니 다음으로는 티스토리에서 기본으로 제공하는 다른 반응형 스킨의 본문 글자크기를 변경하는 법을 알려드릴게요.
기본적인 방법 자체는 어느 스킨이든 똑같아서 CSS 편집에 들어간 뒤 'font-size'가 있는 곳을 찾아서 옆의 글자크기를 변경하면 돼요.
차이점은 북 클럽(Book Club) 스킨은 'font-size'를 찾기 위해 'entry-content p'라는 문구를 검색해야 하지만 다른 스킨들의 경우 'article-view p'나 'area_view p' 같이 다른 문구를 검색해야 하는 경우가 있다는 점이죠.
그래서 티스토리에서 기본 제공하는 반응형 스킨별로 어떤 문구를 검색해야 티스토리 블로그 본문 글자크기를 변경할 수 있는지 알려드리겠습니다.
티스토리 본문 글자크기 (폰트크기) 설정하기 2 - 왓에버, 포스터, 포트폴리오, 레터, 오디세이, 매거진, #1, #2, 스퀘어 스킨
※공통사항

1. 티스토리 블로그 관리 페이지에서 '스킨 편집'을 눌러 스킨 편집 페이지로 이동한다.

2. 스킨 편집 페이지에서 'html 편집'을 눌러 html 편집 페이지로 이동한다.

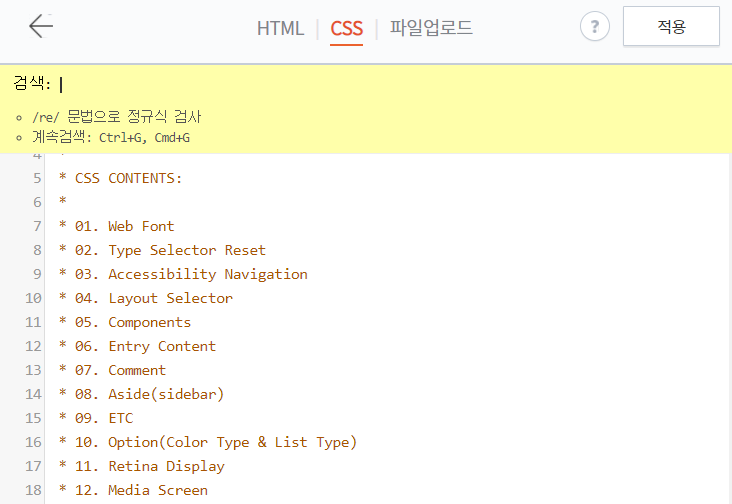
3. html 편집 페이지에서 'HTML' 옆의 'CSS' 탭을 클릭한 뒤 필요한 문구를 검색한다.
1) 북 클럽(Book Club)

북 클럽(Book Club) 스킨은 지난번 포스팅에서 설명드린 그대로 따라하시면 됩니다.
검색할 문구는 'entry-content p' 입니다.
2)왓에버(Whatever)

왓에버(Whatever) 스킨은 북 클럽(Book Club) 스킨과 마찬가지로 'entry-content p'를 검색하시면 돼요.
3)포스터(Poster)

포스터(Poster) 스킨 역시 북 클럽(Book Club), 왓에버(Whatever) 스킨과 똑같이 'entry-content p'를 검색하시면 됩니다.
3) 포트폴리오(Portfolio)

포트폴리오(Portfolio) 스킨부터는 다른 문구를 검색해야 하는데, 우선 이 스킨은 'article_view p'를 찾으셔야 해요.
4)레터(Letter)

레터(Letter) 스킨 역시 포트폴리오(Portfolio) 스킨과 마찬가지로 'article_view p'를 찾으시면 돼요.
5)오디세이(Odyssey)

오디세이(Odyssey) 스킨은 포트폴리오(Portfolio), 레터(Letter) 스킨과는 살짝 다르게 'article-view p'를 검색하셔야 합니다.
6)매거진(Magazine)

매거진(Magazine) 스킨은 다시 지금까지와는 다른 문구인 'aritcle_cont p'를 검색하세요.
7)#1 스킨
#1 스킨은 PC 버전과 모바일 버전의 글자크기를 각각 설정해줄 수 있는데요, 우선 PC 버전의 본문 글자크기를 변경하는 방법부터 알려드리겠습니다.
#1 스킨의 PC 버전 글자크기 변경 문구는 지금까지 설명한 다른 스킨들과는 다르게 검색보다는 바로 찾는게 훨씬 빠르고 편해요.

보시다시피 #1 스킨을 적용한 뒤 CSS를 따로 수정하지 않았다면 위 사진처럼 12번째 줄에 위치해 있거든요.
다음은 모바일 버전의 글자크기를 설정하는 방법입니다.

'.skin_view .area_view p'를 검색하시면 대략 360번대에서 370번대 줄에 위치한 문구를 확인할 수 있어요.
8)#2 스킨

#2 스킨은 'area_view p'를 검색하시면 '/*뷰 상단 */'이라는 문구가 있는 곳 조금 아래에서 'font-size' 문구를 찾으실 수 있습니다.
9)스퀘어(square) 스킨

스퀘어(square) 스킨은 'entry'까지만 검색하셔도 여러개 중에서 'font-size'문구를 바로 찾으실 수 있어요.

자, 이렇게 총 2번의 포스팅에 걸쳐서 티스토리 블로그 본문 글자크기를 변경하는 법에 대해서 알려드렸습니다.
티스토리 블로그를 운영하면서 평소에 본문의 기본 글자크기가 좀 작다고 생각해서 크기 변경을 하고 싶었던 분들이라면 제가 쓴 포스팅에 나온 내용이 도움이 되실 거라고 생각해요.
티스토리 블로그를 처음 시작하는 분들이라도 바로 이해할 수 있게끔 최대한 쉽고 편하게 포스팅을 구성했으니 보고 따라하는데는 큰 문제가 없을 거에요.
이후 포스팅에서도 종종 이런 티스토리 블로그 운영에 관한 꿀팁들을 알려드리도록 노력하겠습니다!
'수익형 블로그 운영' 카테고리의 다른 글
| 수익형 블로그를 시작하는 법 - 6. 플러그인 설정하기 (0) | 2021.07.20 |
|---|---|
| 수익형 블로그를 시작하는 법 - 5. 관리 페이지 설정하기 (2) (0) | 2021.06.21 |
| 티스토리 본문 글자크기 (폰트크기) 설정하기 1 - 북클럽 (Book Club) 스킨 (8) | 2021.06.13 |
| 수익형 블로그를 시작하는 법 - 4. 관리 페이지 설정하기 (1) (0) | 2021.06.11 |
| 수익형 블로그를 시작하는 법 - 3. 스킨 편집하기 (0) | 2021.06.05 |




댓글