
지난 회차가 궁금하다면?
▶https://icelaser.tistory.com/185
수익형 블로그를 시작하는 법 - 2. 스킨 선택하기
지난 회차가 궁금하다면? ▶https://icelaser.tistory.com/183 수익형 블로그를 시작하는 법 - 0. 수익형 블로그의 종류, 1. 티스토리 블로그 개설하기 디지털 노마드라는 키워드가 주목받는 이 시기, 다들
icelaser.tistory.com
3. 스킨 편집하기
수익형 블로그를 시작하는 법, 그 3번째 포스팅입니다.
지난 포스팅에서 블로그 스킨을 선택하는걸 다뤘으니 이제 적절하게 블로그 스킨 설정을 편집하는 것을 알려드리려고 해요.
여기서 블로그 스킨 설정 편집 방법을 설명할때 드는 예시는 기본 제공 스킨에 있는 Book Club 스킨인데, 그 이유는 제가 현재 사용중인 스킨이라 상대적으로 다른 스킨보다 더 설명하기 쉽기 때문이라는 점을 미리 알려드려요.
아무튼 '블로그 스킨 편집하기' 편 시작하겠습니다!
1) 모바일 꾸미기 설정

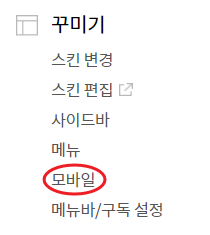
먼저 블로그 관리 페이지에서 꾸미기 탭에 있는 모바일 탭을 누른 후 모바일 꾸미기 설정에 들어가줍니다.

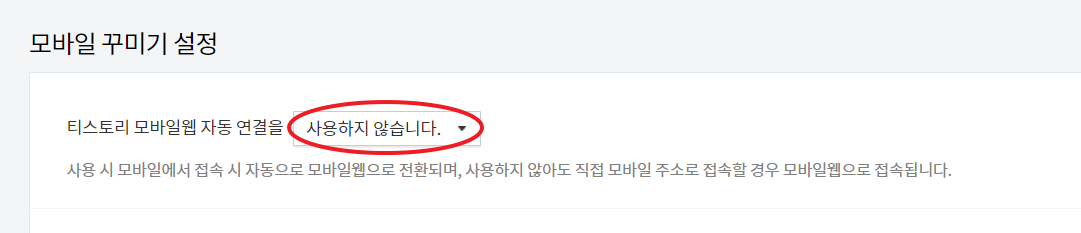
그리고 티스토리 모바일웹 자동 연결을 '사용하지 않습니다'로 설정을 바꿔주세요.

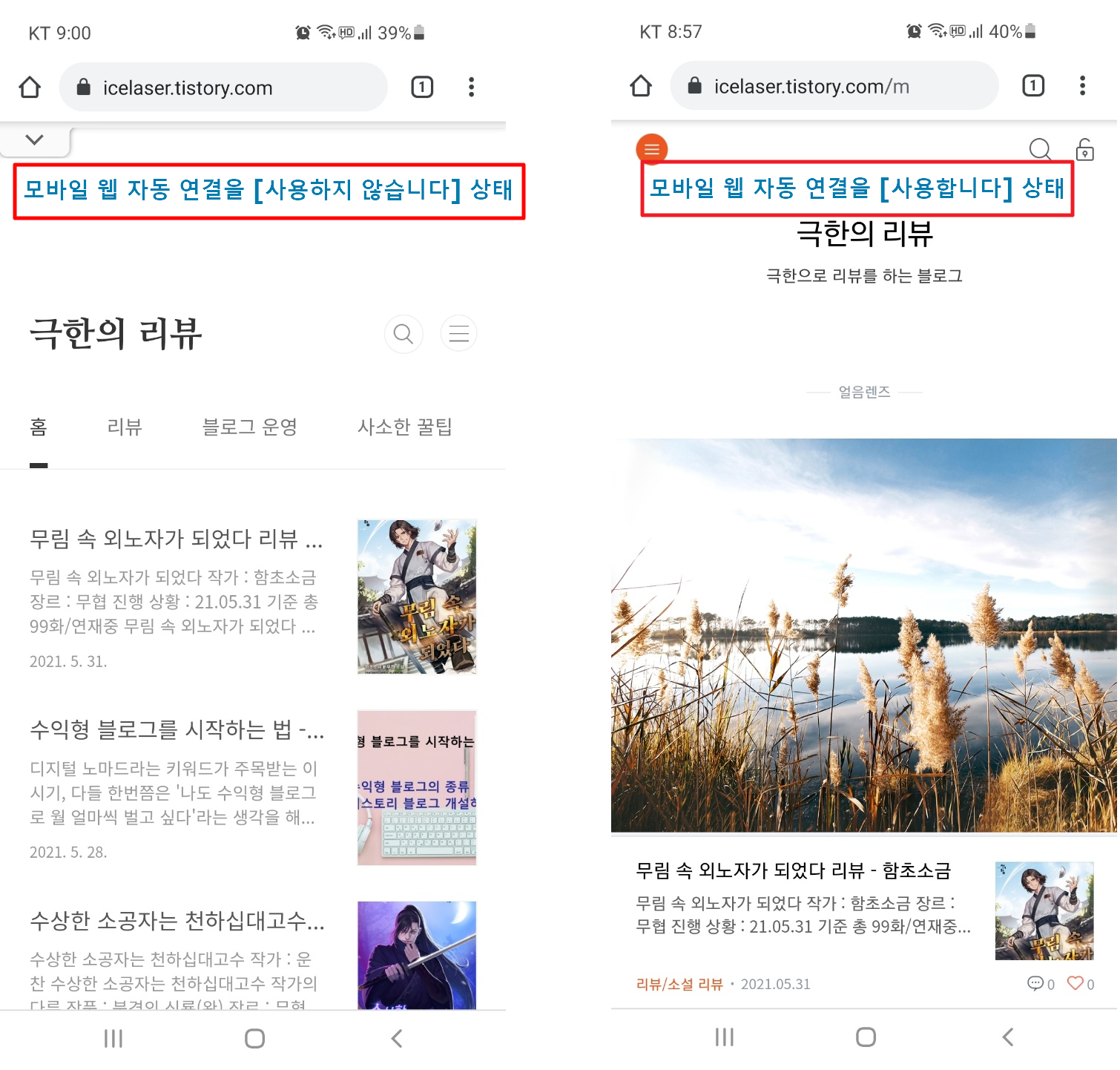
보다시피 모바일웹 연결을 사용하지 않았을때 상단 카테고리가 바로 보이면서 블로그의 전체적인 모습이 한눈에 들어온다는 것을 알 수 있죠.
그래서 개인적으로는 반응형 페이지가 모바일로 봤을때 더 깔끔하고 직관적으로 보인다고 생각해서 추천하는 편입니다.
티스토리 블로그는 보통 PC보다는 모바일 유입의 비중이 높은 편이기 때문에 수익형 블로그를 목표로 한다면 모바일 이용자의 편의성을 반드시 고려해서 블로그를 꾸미는게 좋겠죠?
2) 메뉴 설정

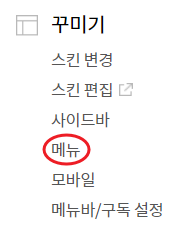
다음으로 모바일 화면에서 어떤 식으로 티스토리 블로그의 메뉴를 보이게 할 것인가를 설정할 차례인데요, 우선 꾸미기 탭에 있는 메뉴 탭을 눌러줍니다.

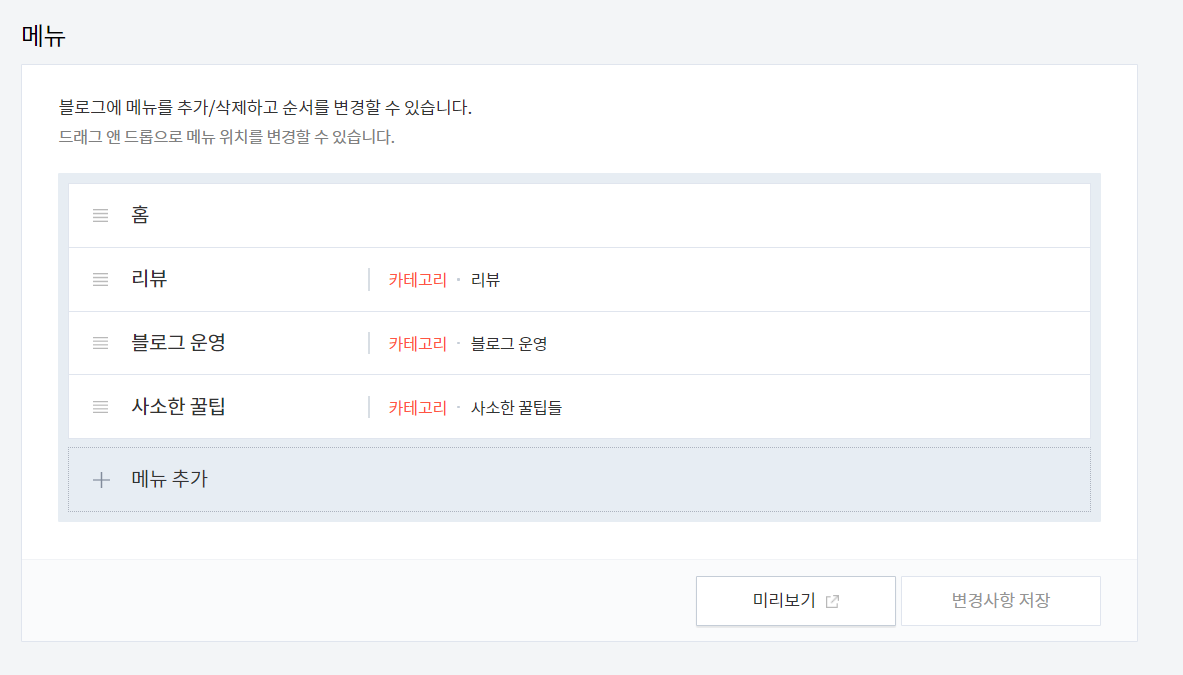
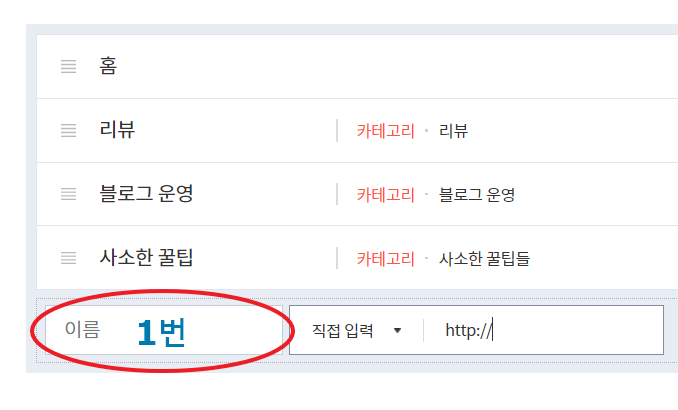
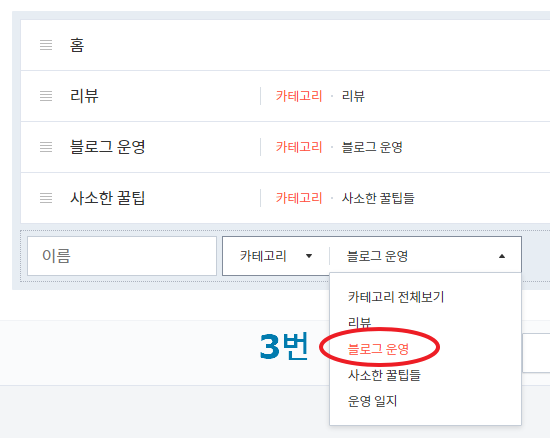
그러면 이런 화면이 나오는데, 여기에서 메뉴 추가를 눌러서 포함시킬 카테고리 주제의 이름을 적고 (1번)

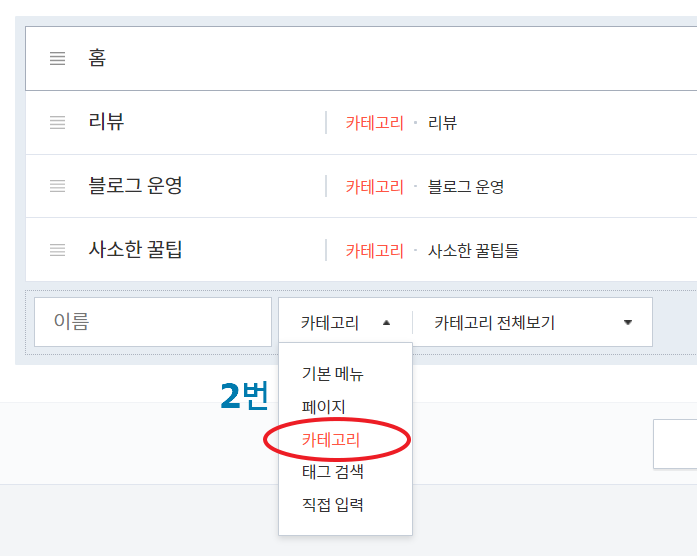
직접입력이라고 되어있는 칸을 눌러서 카테고리를 선택한 후 (2번)

연결시킬 카테고리를 선택하시면 되요. (3번)

이렇게 만든 메뉴는 이름 옆의 [≡] 아이콘을 클릭하고 드래그해서 순서를 변경할 수 있습니다.
3) 홈 설정 편집
다음으로 티스토리 블로그 홈 화면에서 몇 개의 글 수를 보이게 할 것인지를 설정하겠습니다.

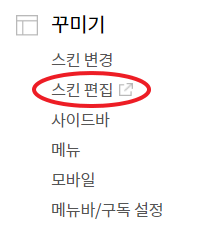
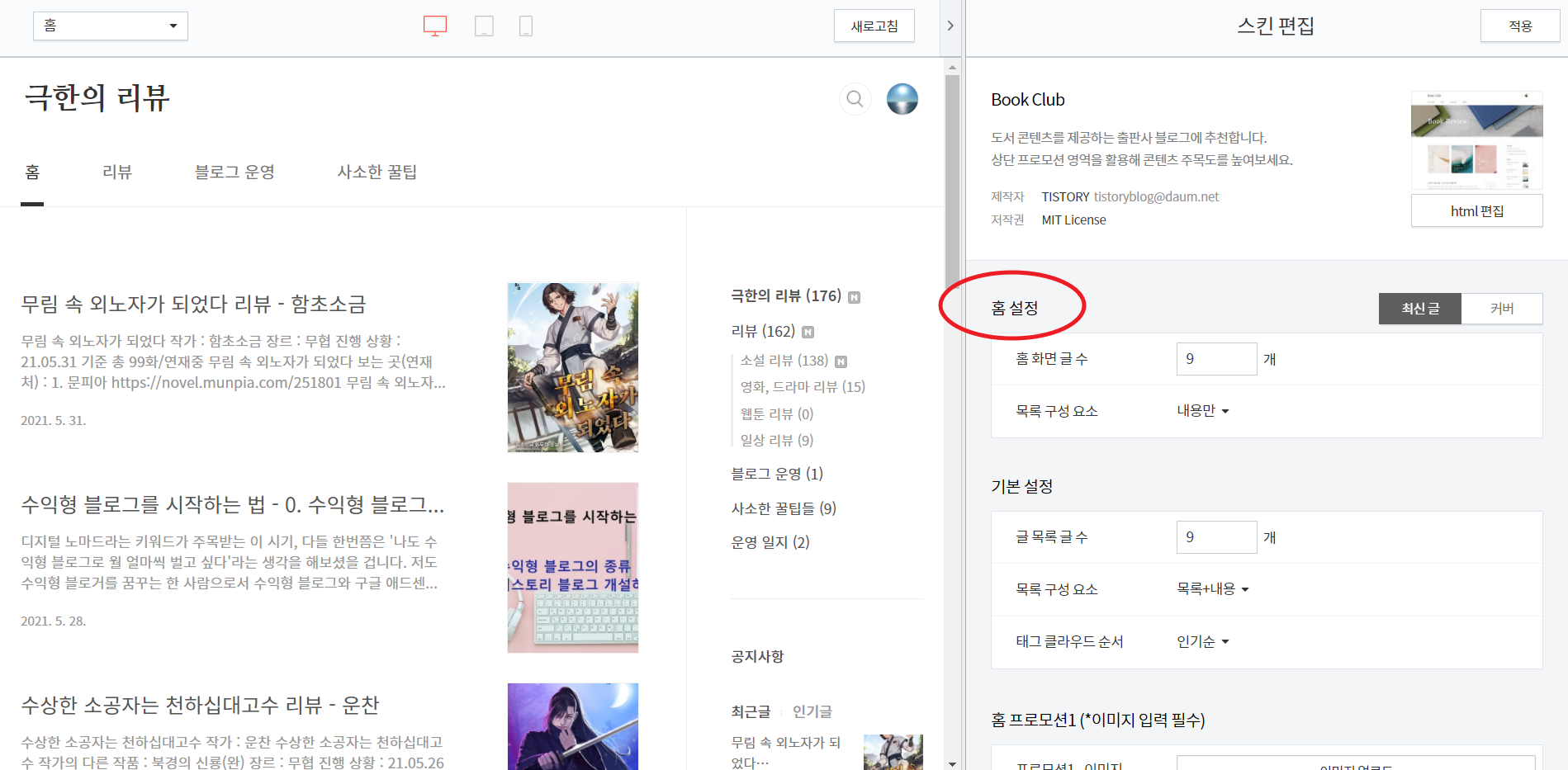
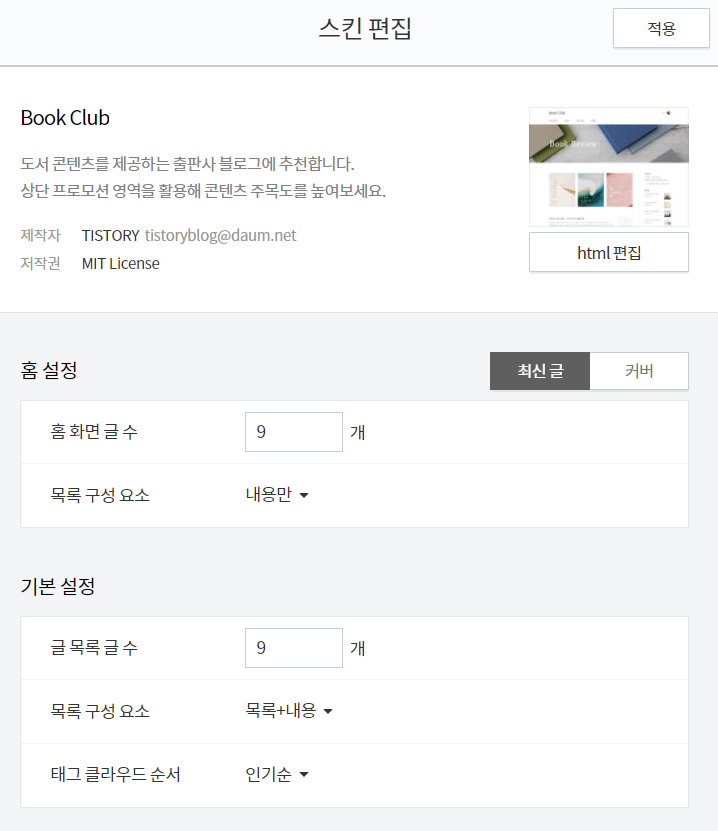
꾸미기 탭에서 스킨 편집을 누르시면 다음과 같은 화면이 뜨는데, 여기에서 설정이 가능하죠.

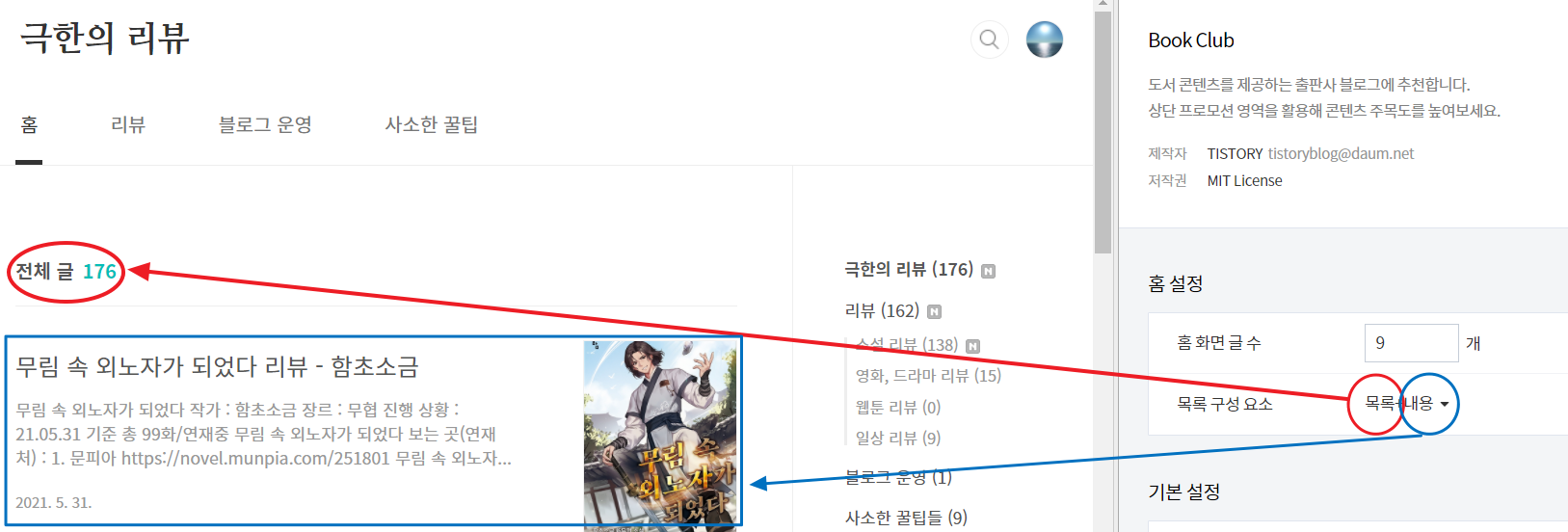
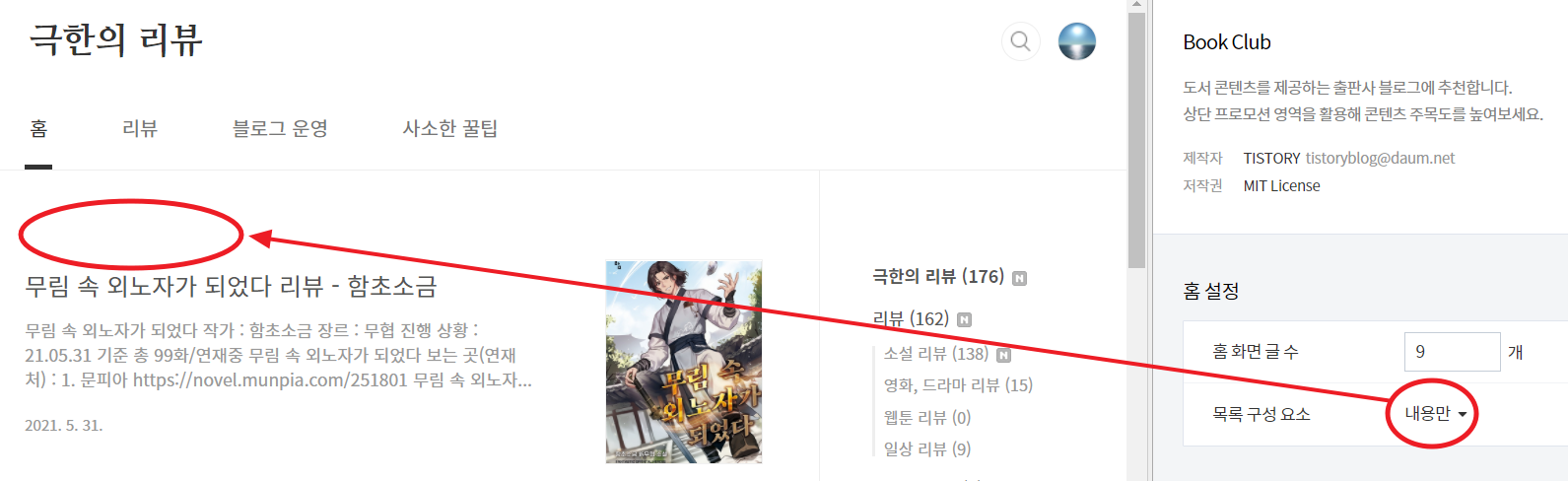
여기에서 홈 화면 글 수는 말 그대로 홈 화면에 보여지는 게시글의 수를 설정하는 것이고, 목록 구성 요소는 홈 화면에 나오는 게시글 위에 표시되는 '전체 글' 표시를 보이게 하거나 보이지 않게 하거나를 설정할 수 있어요.


이 설정은 블로그를 꾸미실때 번갈아 해보시고 제일 괜찮다 싶은 걸로 선택하시면 되겠죠.
4) 기본 설정 편집
홈 설정 아래에 있는 기본 설정은 각 카테고리를 클릭했을 때 한 페이지마다 몇 개의 게시글이 표시되는가를 설정하는 곳이죠.
홈 화면 글 수와 다르게 해도 괜찮지만 저는 통일성을 위해 둘 다 똑같이 설정했어요.

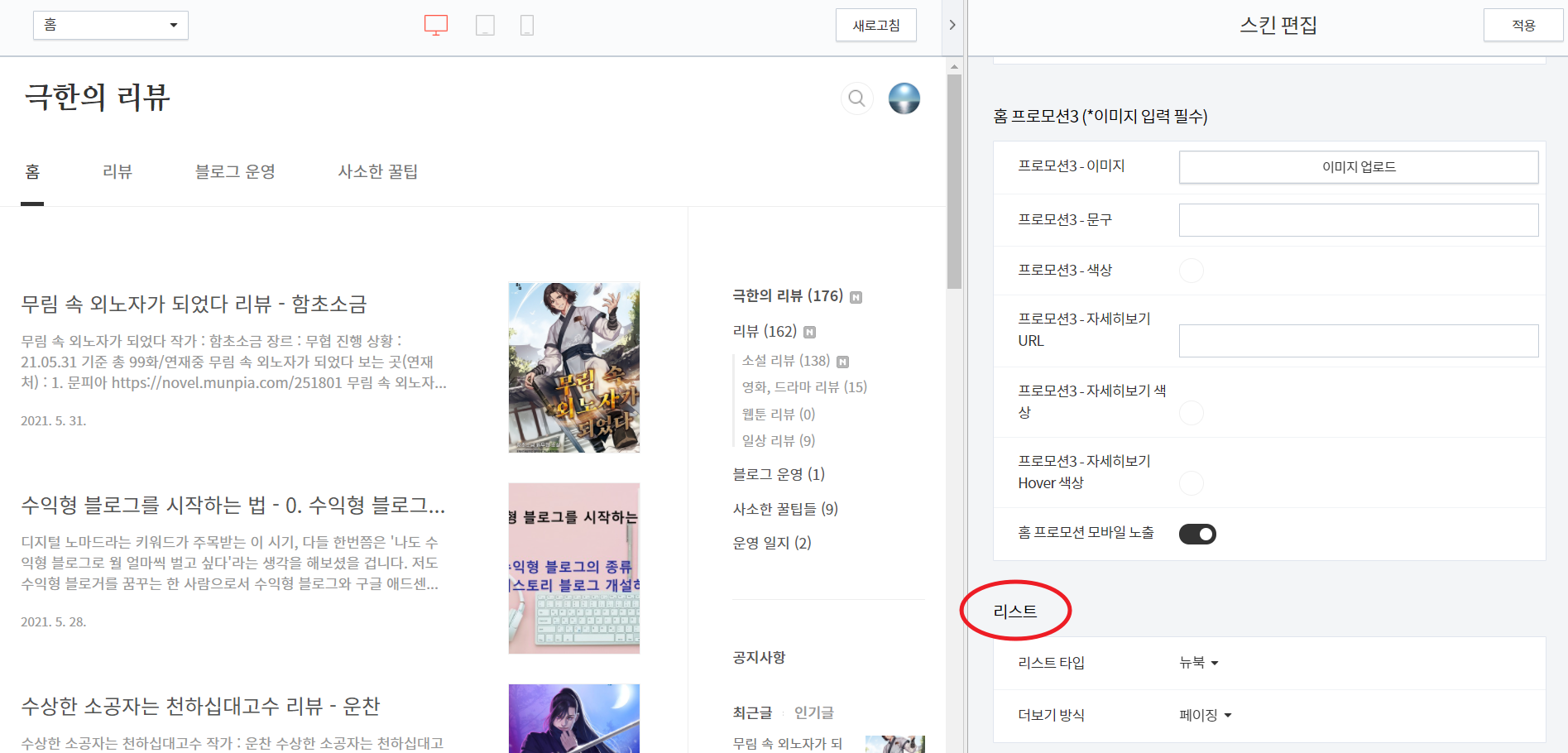
5) 홈 프로모션
이건 업로드한 이미지 클릭시 지정된 경로로 이동시키는 기능을 설정할 수 있어서 주로 티스토리 블로그를 업체나 이벤트 홍보에 이용할 때 건드리는 항목입니다.
저는 사용하지 않고 있어서 잘 모르는 부분이라 혹시라도 혼동을 주지 않기 위해 여기서 굳이 설명하지는 않을게요.
6) 리스트 편집

홈 설정과 기본 설정을 편집했다면 스크롤을 그대로 내려보세요. 그럼 리스트를 설정할 수 있는 항목이 보일 겁니다.
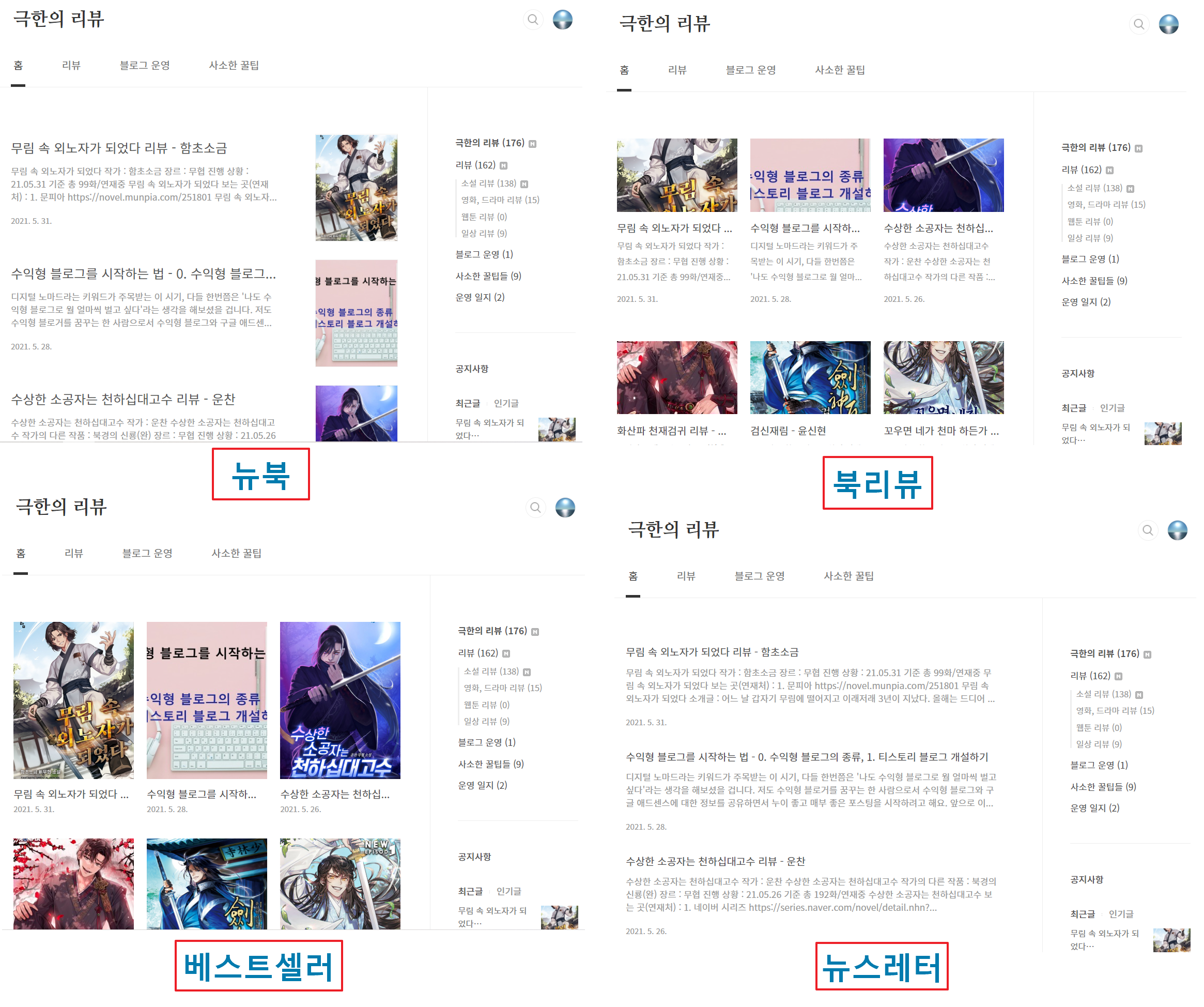
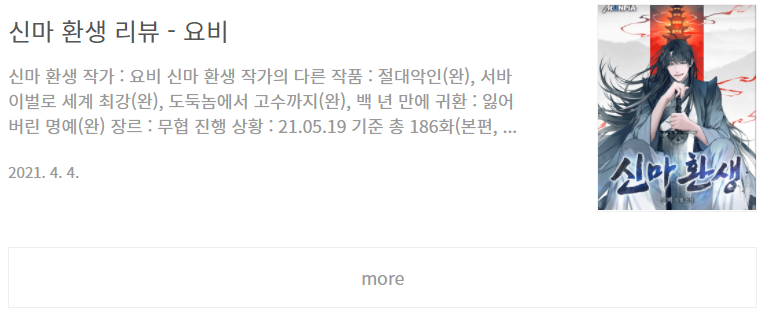
리스트는 게시글이 보여지는 방식을 설정하는 항목인데, 각 타입의 예시는 다음과 같으니 취향에 맞는걸 골라 사용하세요.

저 같은 경우엔 포스팅의 표지를 부각시키는 베스트셀러 타입을 사용중인데, 왜냐하면 제가 리뷰 컨텐츠를 주로 다루는 만큼 베스트셀러 타입이 이 포스팅이 무엇에 관한 리뷰인지 가장 직관적으로 잘 보여준다고 생각해서죠.
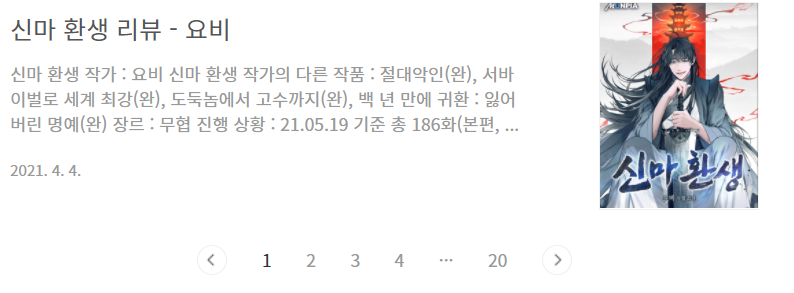
그리고 바로 아래에 있는 더보기 방식은 게시글 수가 많을 경우 표시하는 방법을 설정하는 항목인데, 이것 역시 다음의 예시를 보고 더 괜찮다 싶은 것을 골라 쓰시면 되요.


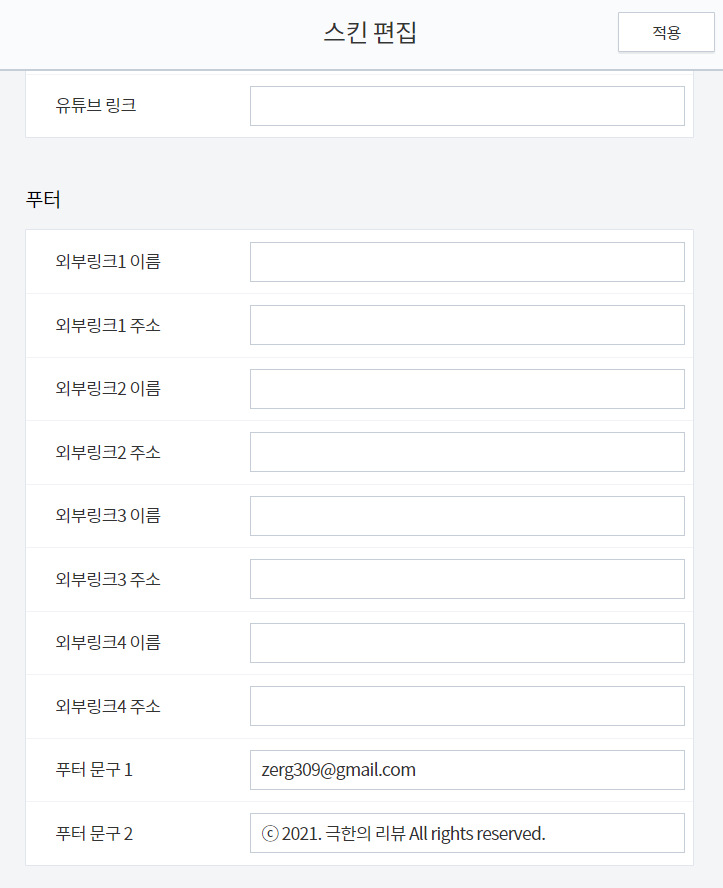
7) 푸터 문구 수정
스킨 편집 페이지에서 스크롤을 거의 끝까지 내리면 푸터 문구1, 2라는 항목이 보일텐데, 이걸 수정해서 티스토리 블로그에 본인의 연락처나 저작권 정보를 입력할 수 있어요.
수익형 블로그를 운영하다보면 언젠가 홍보나 광고 의뢰가 여기 적힌 연락처로 올 수도 있을 거고, 꼭 블로그를 수익형 블로그로 운영하는게 아니더라도 직접 만들어서 포스팅한 컨텐츠는 본인에게 저작권이 있다는 점을 알려둘 필요가 있기 때문이죠.
참고로 저작권 정보는 ⓒ 연도 (저작권자) All rights reserved.로 표시하는 것이 정석이라고 하네요!

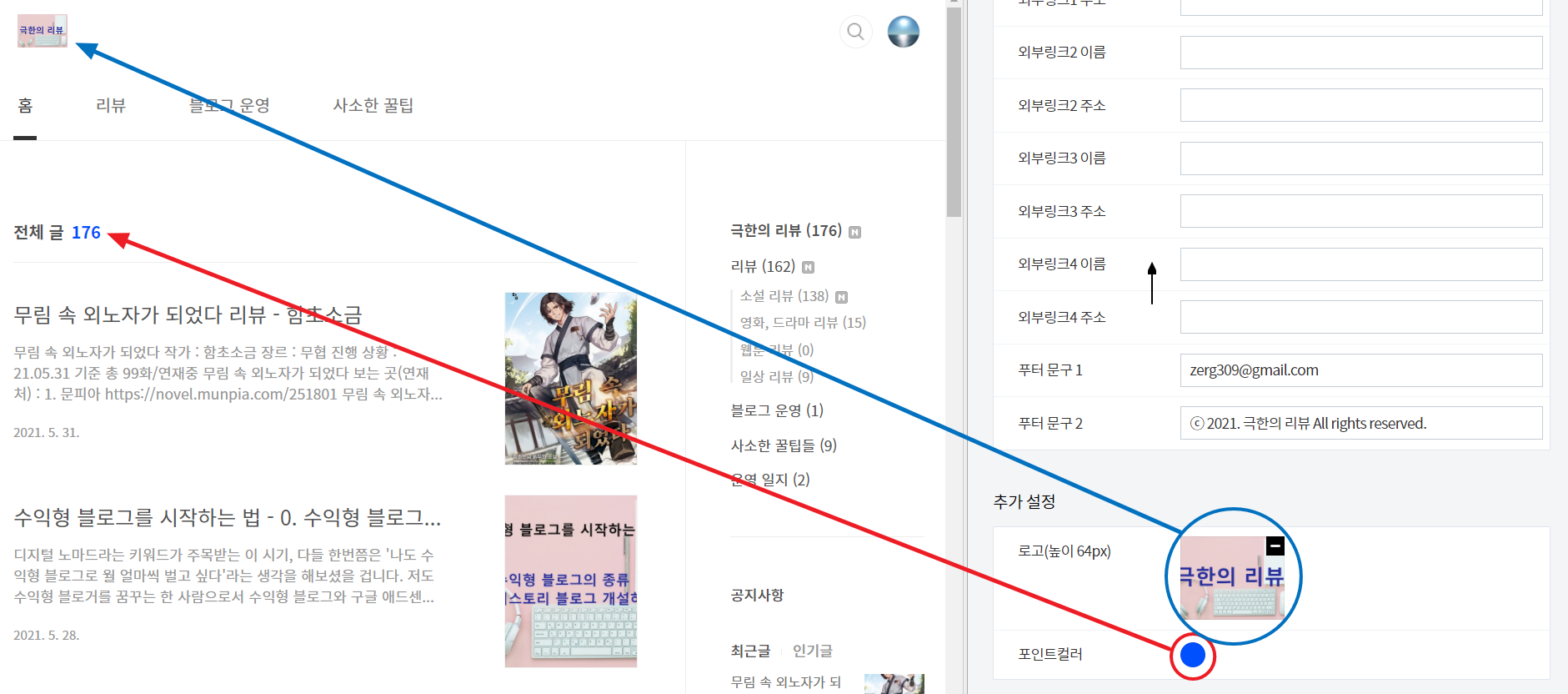
8) 추가 설정
마지막으로 스킨 편집 페이지 최하단에 있는 추가 설정에선 블로그 메인화면 좌측 상단에 표시되는 로고와 포인트 컬러를 설정할 수 있어요.

저는 아직까진 로고를 만들 필요성을 느끼지 못해서 사용하지 않는 기능이지만 만약 블로그를 좀 더 꾸미고 싶은 분들이라면 따로 만든 로고를 여기에 업로드해서 더 특색있는 블로그를 만들 수 있겠죠.

이번 포스팅에서는 티스토리 블로그 스킨을 편집하는 방법에 대해 설명했는데, 제가 블로그를 운영하는데 사용하거나 사용하지 않더라도 유용한 기능 위주로 나열을 해봤어요.
한번에 설명하다보니 내용이 길어지긴 했지만 차근차근 따라하면 어렵지는 않을 거라고 생각되네요.
아무튼 이렇게 티스토리 블로그 스킨 편집까지 해봤으니 다음 포스팅에선 티스토리 블로그 관리 페이지를 세팅하는 방법을 다뤄보겠습니다.
제 포스팅이 처음 수익형 블로그를 시작하는 분들에게 조금이라도 도움이 되었기를 바라며, 모두의 블로그가 수익 목표치를 달성하는 그날까지 우리 함께 달려요!
'수익형 블로그 운영' 카테고리의 다른 글
| 티스토리 본문 글자크기 (폰트크기) 설정하기 2 - 왓에버, 포스터, 포트폴리오, 레터, 오디세이, 매거진, #1, #2, 스퀘어 스킨 (2) | 2021.06.16 |
|---|---|
| 티스토리 본문 글자크기 (폰트크기) 설정하기 1 - 북클럽 (Book Club) 스킨 (8) | 2021.06.13 |
| 수익형 블로그를 시작하는 법 - 4. 관리 페이지 설정하기 (1) (0) | 2021.06.11 |
| 수익형 블로그를 시작하는 법 - 2. 스킨 선택하기 (0) | 2021.06.03 |
| 수익형 블로그를 시작하는 법 - 0. 수익형 블로그의 종류, 1. 티스토리 블로그 개설하기 (0) | 2021.05.28 |




댓글